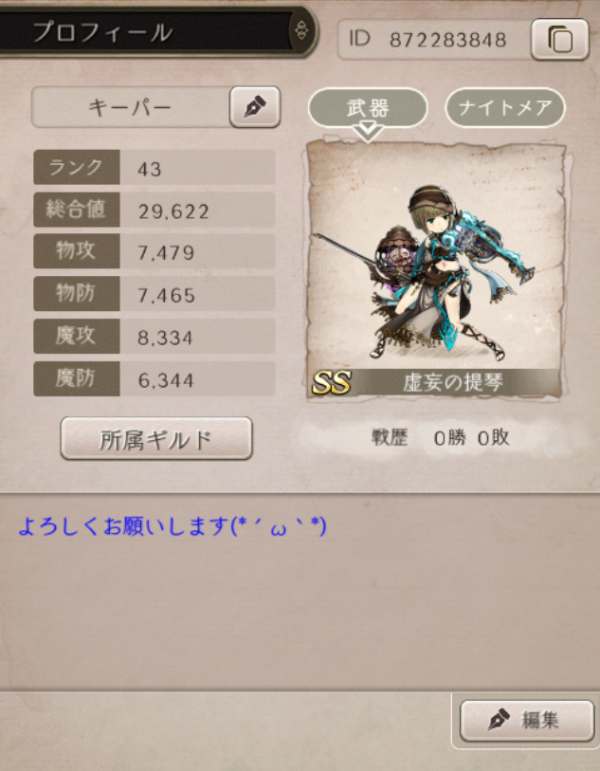
シノアリスのプロフィール欄のコメント。
コレ文字に色を付けたり、文字の大きさを変えたりできるって知ってました??
ツイッターでやってる方がいたので、管理人もやってみました!
プログラミングやブログを書いたことがある人ならそんなにむずかしくないけど、やったことがない人には分かりにくいかなぁーと思ったので、やり方をまとめておきます♪
プロフィール欄のコメントを装飾するやり方
シノアリスのプロフィール欄のコメントは、なにもせずに文字を入力するだけだと色はつきません。
色を付けたり、文字の大きさを太くしたりするためには、リッチテキストというものを使います!
実際にリッチテキストを使って、入力したのがコチラ▼

 みゆた
みゆたねっ!
文字が青色になってるでしょ!?
文字色は青色以外も可能です。ここから詳しく解説していきます!
文字入力にリッチテキストを使う
入力していくときに、 <b>や<color=#0000ffff>などのタグと呼ばれるものを使っていきます。
簡単に説明しますね!
※表が長すぎて、右側が切れちゃってる場合はスクロールしてね!
| タグ | 説明 | 入力例 |
|---|---|---|
| b | 文字を太くする | <b>シノアリス</b> |
| i | 文字をイタリック(ちょっと斜め)にする | <i>シノアリス</i> |
| size | 文字の大きさを変える | <size=40>シノアリス</size> |
| color | 文字色を変える | <color=#00ffffff>シノアリス</color> |
入力したい文字をタグで囲んであげればOKです!
1文字でも間違っちゃうと反映されないから注意してね!
色は16進数で指定します。
「16進数ってなんやねんっ!」って人は下のやつをコピペして使っちゃってくださいな。
文字色(見本)
※表が長すぎて、右側が切れちゃってる場合はスクロールしてね!
| カラー名 | 入力するもの(16進数) | 説明 |
|---|---|---|
| black | <color=#000000ff>入力したい文字を入れる</color> | 黒色です |
| blue | <color=#0000ffff>入力したい文字を入れる</color> | 青色です |
| green | <color=#008000ff>入力したい文字を入れる</color> | 緑色です |
| magenta | <color=#ff00ffff>入力したい文字を入れる</color> | ピンク色です |
| orange | <color=#ffa500ff>入力したい文字を入れる</color> | オレンジ色です |
| yellow | <color=#ffff00ff>入力したい文字を入れる</color> | 黄色です |
「16進数 文字色」や「カラーコード表」ってネットで調べれば、ここで紹介した文字色以外の指定もできるから、他の文字色にしたい人は調べてみてねー!
タグを組み合わせればこんなこともできるよ!


はい!サブ垢でやってみました!
太文字にして、サイズを50にしてカラーは青色に!
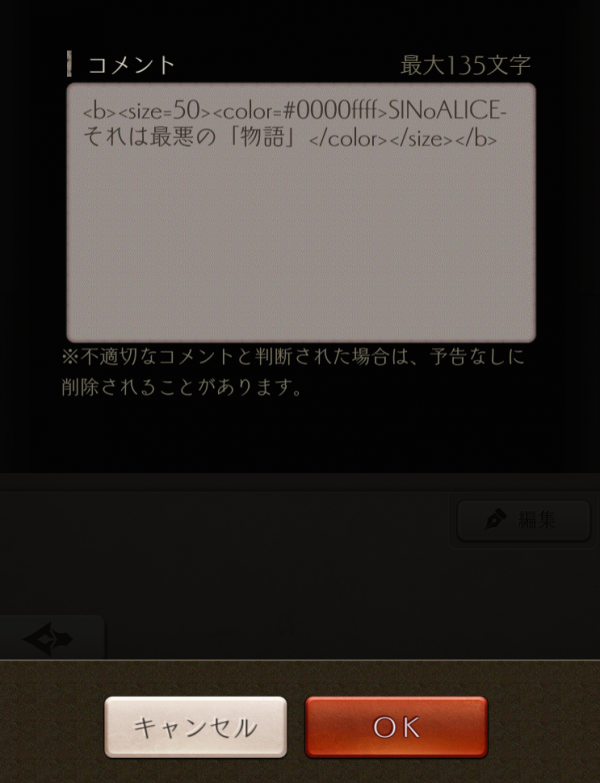
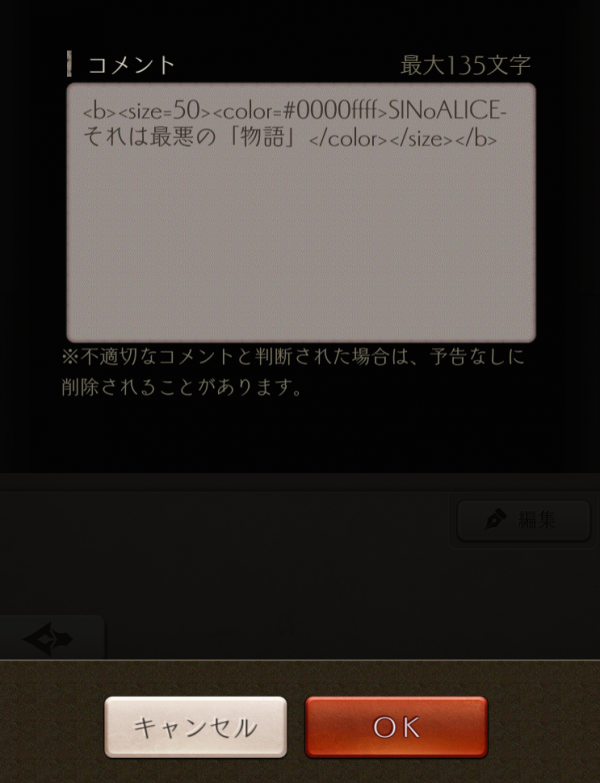
リッチテキスト形式で入力した文字はコレ▼
<size=50><color=#0000ffff>SINoALICE-それは最悪の「物語」</color></size>確認画面はタグのまま!


入力が終わって、コメントの確認画面が出たときはまだタグの状態なので、「ならなぁーい!」ってあせらないでね。
「OK」を押して文字色などが反映されていれば成功です!!
もし、反映されなかった場合は入力したタグの一部が間違っている可能性があります。
間違ってないか確認してみてね。
まとめ



タグの組み合わせは自由自在!
コメントを装飾してフレンドさんをビックリさせちゃおう!
難しく感じる人もいると思うので、分からなかったら気軽にツイッターやこのブログのコメント欄から質問してください♪
画像も添付できるようになっているので、入力してみてならなかった人は、その画面のスクショなど送ってもらえると原因が探しやすくなります♪
ではでは、みゆたでしたー!
6/22 追記(サンプル集について)



コピペで使えるサンプルコード集を作りました!


コードのサンプルが欲しいとコメントをいただいたので、作ってみました。
よかったら使ってください♪



コメント